各機能ごとのHTMLファイルを開く
 左メニューから、編集したい機能のHTMLをクリックしてください。
左メニューから、編集したい機能のHTMLをクリックしてください。
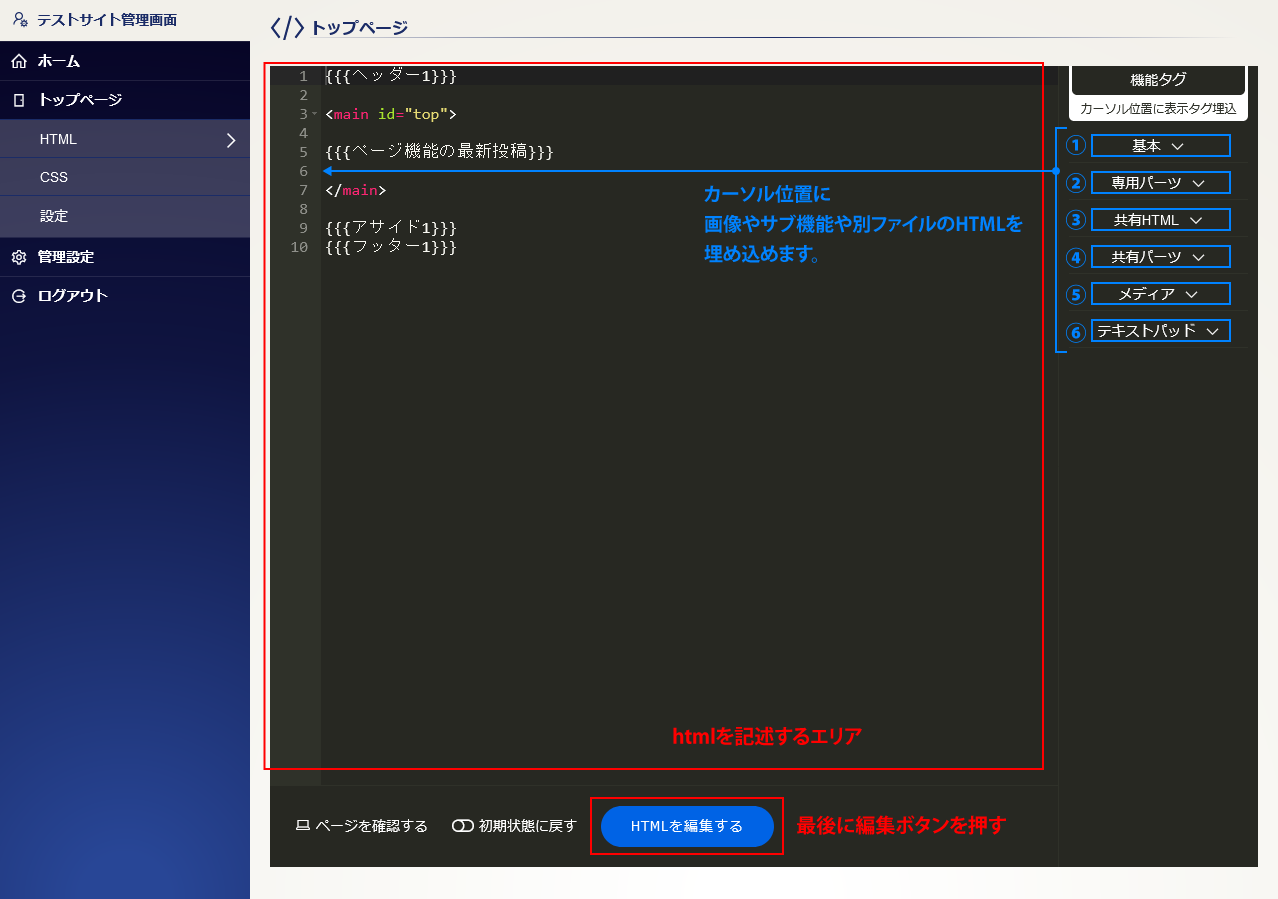
 編集画面にHTMLを記述し、更新ボタンを押すとページに反映されます。
編集画面にHTMLを記述し、更新ボタンを押すとページに反映されます。
機能を埋め込む
機能タグを使うことで、簡単に追加機能を使うことができます。機能タグ|基本
 使用中のサイトの名称やURLを埋め込めます。
※埋め込めるタグは随時増えていきます。
使用中のサイトの名称やURLを埋め込めます。
※埋め込めるタグは随時増えていきます。
機能タグ|専用パーツ
 機能によってはその機能専用のパーツを埋め込むことができます。
例)
タイトル:そのページのタイトル
ディスクリプション:そのページの短文説明
CSS:そのページのみで使えるCSSのパス
※機能によって埋め込めるタグの種類は変わりますし、随時増えていきます
機能によってはその機能専用のパーツを埋め込むことができます。
例)
タイトル:そのページのタイトル
ディスクリプション:そのページの短文説明
CSS:そのページのみで使えるCSSのパス
※機能によって埋め込めるタグの種類は変わりますし、随時増えていきます
機能タグ|共有HTML
 全ての機能で共有して使えるHTMLファイルを読み込むことが出来ます。
ヘッダーやフッターなど同じデザインで構わない場合に使えます。
ファイルの名称はヘッダー1やナビ1となっていますが、そのとおり使う必要はありません。
全ての機能で共有して使えるHTMLファイルを読み込むことが出来ます。
ヘッダーやフッターなど同じデザインで構わない場合に使えます。
ファイルの名称はヘッダー1やナビ1となっていますが、そのとおり使う必要はありません。
機能タグ|共有パーツ
 全ての機能で共有して使えるサブ機能を埋め込むことができます。
埋め込める機能は今後どんどん増えていきます。
全ての機能で共有して使えるサブ機能を埋め込むことができます。
埋め込める機能は今後どんどん増えていきます。
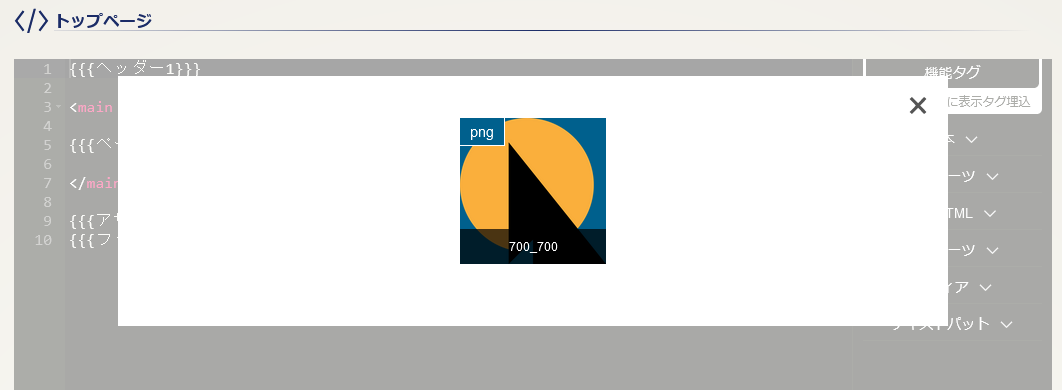
機能タグ|メディア
 メディア機能を追加しておくことで、画像や動画など様々なファイルを埋め込めるようになります。
埋め込み方は、メディアを開いて、対象データをクリックするとコードエリアのカーソル位置に埋め込めます。
メディア機能を追加しておくことで、画像や動画など様々なファイルを埋め込めるようになります。
埋め込み方は、メディアを開いて、対象データをクリックするとコードエリアのカーソル位置に埋め込めます。
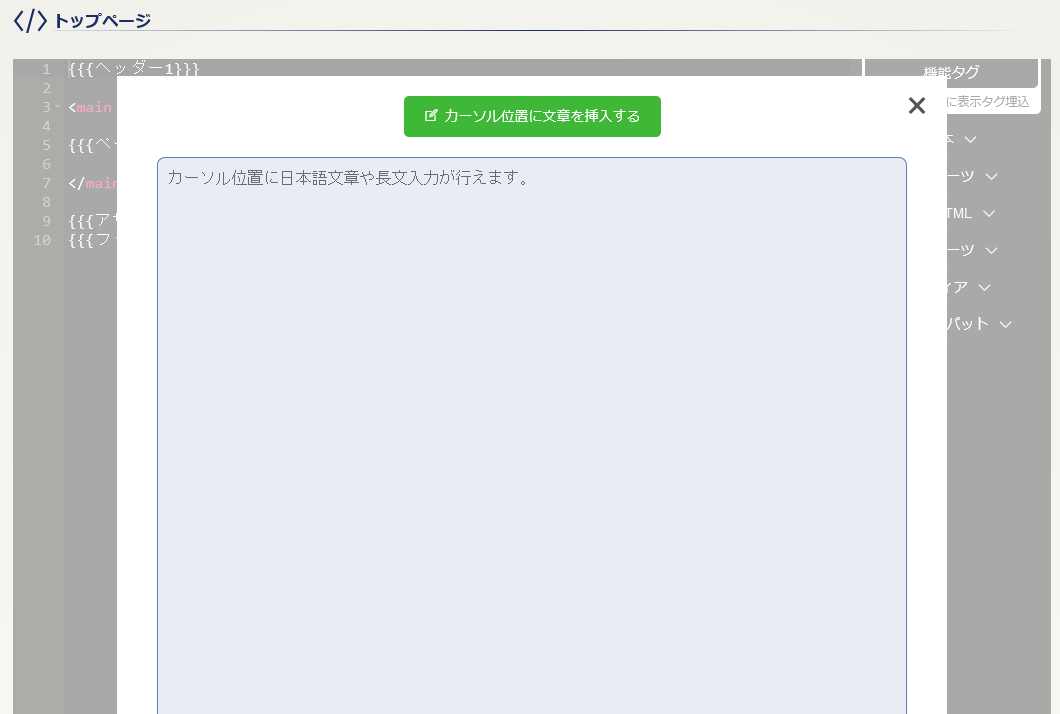
機能タグ|テキストパッド
 カーソル位置に長文を埋め込むときに使いやすい機能です。
コードエリアはコードがわかりやすいように色がついていますが、テキストパッドは文章を書くのみです。
カーソル位置に長文を埋め込むときに使いやすい機能です。
コードエリアはコードがわかりやすいように色がついていますが、テキストパッドは文章を書くのみです。